未経験からWeb制作【自己学習方法】

WEB業界未経験である、私の勉強方法について記述します。
これからWEB業界を目指す方の参考になると幸いです。
私の学習カテゴリは大きく分けて4つです。
また、学習方法は全て異なります。
※一部リンクしている物もあります。

HTML/CSS
私は独学での学習を進めています。
入社(2020年1月)までには基礎ができるようにするつもりです。
私が自己学習に使用したものや、先輩からお勧めされた勉強方法をまとめてアウトプットします。
また、個人的な見解ですが「スクール」はあまりお勧めしません。
なぜならば費用が高額だからです。
もちろんスクールのメリットもありますが「自分自身で学習計画を立てて進めていける人」はスクールにいく必要はありません。
※短時間で学びたい人、予算が確保出来ている方はスクールでもOKだと思います!
書籍紹介
書籍は「HTMLとCSS」が記載されているものにしましょう。
参考までに、私が使用したモノや先輩方オススメの書籍のも記載します。
【1冊で全て身に付くHTML&CSSとWebデザイン入門講座】
◼︎書籍紹介
WebクリエーターボックスというWebサイトの運営者が書いた書籍
サイトはこちら→Webクリエイターボックス
制作した「チートシート」がSNS上で拡散され一躍注目を浴びる。
サンプルサイトは「カフェ」で複数デザインを制作可能
アマゾン内では★4.5と高評価で「低評価コメントが一つもない」書籍です。
【世界一わかりやすいHTML5&CSSコーディングとサイト制作の教科書】
◼︎書籍紹介
「世界一わかりやすい」とタイトルにつけているだけあって
本質を理解し制作していきたい人にオススメの1冊です。
HTML&CSSだけでなくWEBサイトの仕組みについても書かれています。
最も推したい点としては「練習問題」が付いている点です。
インプットした事を練習問題にてアウトプットする事ができます。
アマゾン内では★4.6と高評価で「この分野の書籍で最も評価の高い」書籍です。
【スラスラわかるHTML&CSSのきほん】
◼︎書籍紹介
かわいいイラストや写真でスムーズに学習していく事が可能です。
「本はあまり読まない」「英語とか数字とか苦手」という方にオススメです。
本書はWeb業界の入門書としての窓口を広げていると言えるでしょう。
アマゾン内では★4.3「この分野の書籍で最も評価コメントの多い」書籍です。
【HTML&CSSとWebデザインが一冊できちんと身につく本】
私が最初に購入し、ブログにてアウトプットをするきっかけになった書籍です。
4つのデザインに加えマップや動画の埋め込みにも対応しており、
制作後はポートフォリオサイトとして使用OKとの事。
アマゾン内では★4.2「販売年数の最も長い」書籍です。
どの書籍も本を読みながらコーディングを行っていき、
必要な画像や答え合わせ等はDLしたファイルに入っている感じですね。
※大体書籍の最初にアドレスが貼ってありそこから素材をDL出来る仕組みになっています。
WEBサイト紹介
書籍に関して前述しましたが「本が苦手」
という方や併用して勉強する人もいると思うので、Web上で学習できるサービスも紹介します。
Progate
オンラインのプログラミング学習サービスです。
HTMLとCSSの初級編は無料で出来ます。
PC版と併用して進めていくのがオススメです!
スマートフォン版:移動中などの予習や復讐にオススメ
PC版:実際にコーディングして覚えるのにオススメ
過去記事で紹介してますので、合わせてご覧下さい。
ドットインストール
動画でのレッスンが出来るサービス
講師が動画で解説をしながら進めてくれます。
実際の講師がつくと緊張してしまいますが、そういったデメリットが無いのも魅力ですね。気になる点は何度も巻き戻して確認する事が出来ます。
こちらも他のサービスと併用していく事で理解を深める事が出来るでしょう。
中級からは有料になるそうですので、初心者の内にサービスを利用しておきましょう!
必要であれば中級以降も利用料を払えば良いだけなので。
(株)baijie公開のWebドリル
BtoB企業の為のWeb制作会社である(株)baijie ベイジさん
がWebサイトで公開した未経験者向けのドリルです。
「未経験者でも1ヶ月で即戦力クラスの知識が身に付く」をキャッチフレーズに無料公開しています。
大盤振る舞いも良いところですが、これによる宣伝効果は大きく、マーケティング能力に優れた素晴らしい人材の多い会社であると言えます。
さて、公開されたドリルですがある程度の知見がアル状態で進めることをオススメします。少し難易度が高いので、書籍を数冊読んでいてProgateなどで実装の学習も済んでいるとより効果的に学習を進める事ができます。
PDF問題と回答の2種類がDL可能で Photoshopの問題もあります。
「無料」ですので絶対にやりましょう!
WEBデザイン
これも書籍とWebサイトで行っています。
実装(HTMLやCSS)ではなく、どちらかというとUI(ユーザーインターフェース)に関わるところでしょうか?
いわゆる「見た目や使いやすさ」ですね。
この見た目通りのサイトに作り上げる為にコーディングが必要です。
書籍紹介
私がWeb業界に未経験でチャレンジするにあたって、先輩たちからオススメされ、購入した書籍を紹介します。
詳しいレビューは過去記事からどうぞ!
【なるほどデザイン】
◼︎書籍紹介
ちょっと間抜けな顔をした少年が印象的な表紙です。
とても有名な書籍ですので、見た事がある方もいるはずです。本書は表紙と中身のギャップの激しい書籍の一つです。笑
どのデザインが良いのか論理的に説明する事が出来ます。
また、本書の特徴ですが「非常に読みやすい」です!
テキスト<イラスト(写真)となっており、スラスラと読む事が出来ます。
アマゾン内では★4.5「この分野のベストセラー」書籍です。
【けっきょく、よはく。】
◼︎書籍紹介
余白を利用したデザインを学ぶ事が出来ます。
いまいちさんとしゅっと先輩の掛け合いもほっこりしてGOOD!
OKデザインとNGデザインを並べて対比している点が素晴らしくわかりやすいですね。デザイン初心者から上級者までオススメ出来る1冊です。
長いお付き合いが出来る書籍でしょう。
アマゾン内では★4.4「余白に特化した書籍は本書のみ」
【Webデザイン良質見本帳】
◼︎書籍紹介
本書では良質なデザインの「見本」を集めた書籍です。
前半パートではWebデザインの基礎について学ぶ事が出来ます。
後半パートでは良質サイトが415点も掲載されていて、目的別からサイトを探す事ができます。「配色」「ジャンル」「業種」など。
アイデアを活性化させる事やクライアントとの打ち合わせでも使用出来る1冊となっています。
アマゾン内では★4.4「2以下の低評価が一つもない」書籍です。
【いちばんよくわかるWebデザインの基本きちんと入門】
◼︎書籍紹介
Webサイトの基本がわかる書籍です。
HTMLやCSS、Webサイトの仕組みについてある程度の知見がある状態で読むと更に深い理解を得られる事ができます。
配色についての記述は助かりました。
入門書籍ではほとんど記載がなかったのでRGBやCMYKなどの基礎を学べました。
アマゾン内では★3.9「HTML&CSSシリーズもある」書籍です。
WEBサイトで学ぶ
デザイナーさんオススメのインプット用のギャラリーサイト集です。
ブックマークして、時間がある時に見ましょう!
Photoshop操作スキル
サイト作成に必要な画像を作成するのに必要なスキルです。
私も元々はパチンコ点のグラフィックデザインを担当しており、そのスキルも活かせることから、今回WEBデザイナーを目指すことにしました。
もともと操作スキルもあり、自己学習の投資時間は他のカテゴリと比較すると多くはありません。
しかし、今までどのように勉強してきたか?
これからどのように勉強していくかをアウトプットします。
Photoshopのチュートリアル
Photoshop初心者はまず、Adobeのチュートリアルを全て実践しましょう。
動画で解説してくれるので、非常に分かりやすいです。
TwitterではAdobeのクリエーターさんが動画をあげたりしてくれるので、私も見て勉強します。
オススメ書籍
【Photoshop逆引き辞典】
◼︎書籍紹介
本書の最も良く、他の書籍と差別化できている点は
「逆引き出来る事」です。
やりたい事やツール名から操作方法を探す事ができます。
辞書感覚で使う事が出来るので、長い間重宝します。
私も販売日直後に購入し、未だに使用している愛書になります。
アマゾン内では★5.0「最も評価の高い」書籍です。
※評価コメントは1件のみ
【Photoshopしっかり入門】
◼︎書籍紹介
Photoshop入門書として重宝される本書です。
全く触ったことのない初心者さんにオススメの一冊です。
ツールの呼び方から操作方法など、キャプチャ画像を多く使い分かりやすく解説をしています。
サンプル画像をDLして操作を覚えられるのもGOODです!
アマゾン内では★4.3「この分野のベストセラー」書籍です。
動画学習
Udemyの動画学習がオススメです。
残念ながら無料教材はありませんが、格安で!動画で!学ぶ事ができます。
購入後は何度も見れますし、スマートフォンからの閲覧も出来るようです。
クレジットカード決済のみですのでご注意下さい。

ブラインドタッチ
コレが最も苦労した点です。
独自のタイピングをしていたので(いわゆる北斗打ちですね)
それなりに早く打てますが、タイプミスが多いのと入力速度に限界がくると言われたので、練習をはじめました。
練習方法は段階を踏んで2つ実施しました。
インターネットでタイピング練習
様々なアプリがありますが「Mac」では良いアプリがありませんでした…。
Windowsであれば良いアプリがあるはずなので調べてみましょう。
私が使用したのは「Webサイト」です
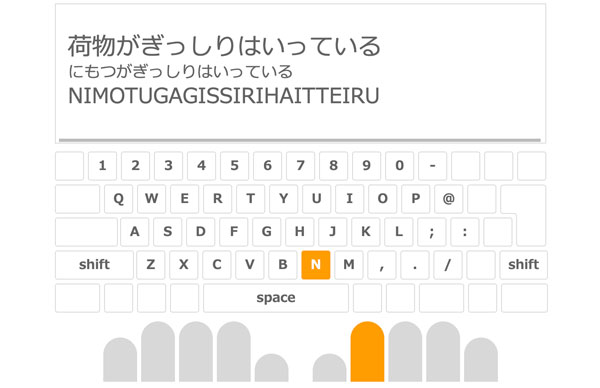
e-typing
私は上記のサイトを使って練習を初めました。
タッチする指がわかるのと、キーの位置を画面に表示してくれるので矯正にもってこいでした。
ブラインドタッチを習得するには、まずは「タッチタイピング」からですね。
キーボードを見ないで入力する事と「間違えずに入力」することが重要だそうです。


ブログ
しかし、最も有効な練習がこのブログです。
毎日更新で3000文字前後を生産してますので、1ヶ月で90000字前後になりますね。
積み重ねていきます。
新規ブログ参加であればこの「はてなブログ」がオススメです。
詳細は過去記事で確認しましょう!
ブログは非公開設定もできますので「日記」や「メモ」のように使う事も可能です。無料で使えるツールを自己学習の為に是非!使って欲しいところです。
また、はてなブログで集客出来るようになれば有料版やWordPressの開設をして、収益化を目指す事もできます。
まず!はじめてみましょう!









